WordPress Child Theme là gì
WordPress có khả năng tạo child theme để bạn có thể dễ dàng xây dựng các theme-con dựa trên tính chất của theme-mẹ. Một child theme cho phép bạn sử dụng và điều chỉnh theme mẹ, sau đó lưu child theme độc lập nhằm tránh ảnh hưởng tới theme gốc. Trong bài hướng dẫn này, UpForShare sẽ chia sẻ cách Tạo WordPress Child Theme. Một child theme được đặt trong một thư mục riêng khỏi parent theme, mỗi thư mục con cần có file riêng của nó là style.css và functions.php. Các file có thể điều chỉnh và loại file có thể được thêm nội dung khi cần, những file đó có thể giúp theme hoạt động bình thường.Bước 1 – Tạo Child Theme trong WordPress
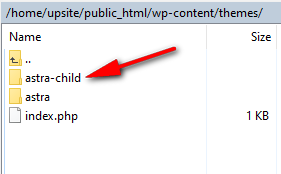
Bạn tạo một thư mục cho child them trong thư mục wp-content/themes. Tốt nhất là tạo thư mục mới cùng tên với thư mục theme mẹ rồi đổi tên, thêm -child vào sau nó. Bạn có thể đặt tên cho một dự án bất kỳ bạn muốn. Hãy nhớ không dùng khoảng trắng trong tên file vì nó có thể gây lỗi. Để tạo thư mục mới, bạn có thể sử dụng FTP client hoặc File Manager. Hướng dẫn sau sử dụng WinSCP để tạo child theme dựa trên theme Astra, vì vậy đường dẫn đầy đủ của child theme folder là wp-content/themes/astra-child.
Bước 2 – Tạo file Style.css cho Child Theme
|
1 2 3 4 5 6 7 8 9 10 |
/* Theme Name: Astra Child Theme URL: https://upforshare.com/ Description: Astra Child Theme load nhanh siêu nhẹ SEO tốt Author: LiteSpeed Beginner Author URL: https://upforshare.com/ Template: astra Version: 1.1.1.1 Text Domain: astra-child */ |
Bước 3 – Tạo file functions.php cho Child Theme
Tiếp tục tạo New file functions.php với nội dung|
1 2 3 4 5 6 |
<?php add_action( 'wp_enqueue_scripts', 'enqueue_child_theme_styles', PHP_INT_MAX); function enqueue_child_theme_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' ); } ?> |

